But before I go on, I would like to make it very clear to all of you that I am no expert. I never had any formal training with regards to using any of the software that I use and I was never formally schooled in any IT course. The things that I know are either self taught or are acquired through research. So, to those who know better, please feel free to correct me whenever needed.
With that out of the way, welcome to my Introduction to Image Resolution lesson.
What is Image Resolution?
Basically, resolution pertains to the number of pixels that make up an image. The higher an image’s resolution is, the finer the image will appear on the monitor and in print.
Resolution is usually measured in terms of pixels-per-inch. That means we are talking about the number of pixels that fit in a given length of image (in this case, an inch). I’ll expound on this later as I think there’s something else I need to define before I proceed.
As I am writing this with the layperson in mind, I think I need to explain what a pixel is. The word “pixel”, by the way, is a result of the contraction of the words “picture element” (PICture Element = pixel). Simply put, a pixel is a “dot” of color. Pixels are usually square-shaped, but there are numerous applications which utilize non-square pixels such as those that deal with digital videos as well as some digital cameras. Personally, I have not yet encountered or seen a pixel shape other than a square. To avoid any confusion, beside the fact that I don’t know much about non-square pixels, we will just be talking about square pixels in this one.
Anyway, a digital image is formed in very much the same way as an image is formed in cross-stitching and in mosaic art forms. Actually, a digital image is just that, a mosaic of many different colored pixels. It’s just that in digital imagery you don’t need or have to paint the pixels in one by one (unless you want to), that task is done for you by the computer or, in the case of digital photography, the digital camera.
Let’s go back to the “pixels-per-inch” part. Since we are talking about square pixels, an inch of one-pixel-thick horizontal line should have the same number of pixels in it as an inch of one-pixel-thick vertical line considering that they have the same resolution. So, it doesn’t really matter whether your perceived direction of measurement is vertical or horizontal, so long as it’s not diagonal (like what we do when measuring a television or monitor’s screen size). I probably have already lost some of you there. Cue, visual aids.

The above illustration (not to scale) shows a 9 pixel-per-inch horizontal line (a) and a 9 pixel-per-inch vertical line (b). Go ahead, count the squares that you see. It also clarifies what I meant by a “one-pixel-thick line”.
So, why “pixels-per-inch”? Why not say the image is this much pixels tall and that much pixels wide? Well, if you do the latter, you’re actually stating the dimensions of an image and not the resolution. Always remember that resolution and dimension is not in any way the same. They are not even similar to say the least. Take a look at the following examples:


In group (a) the numbers of pixels are used as a unit of measurement for the images’ sizes (all of them have a 72 pixels-per-inch resolution).
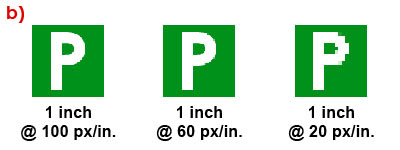
On the other hand, all the images in group (b) are of the same size (1 inch) but have varying resolutions. From this, you can also see proof of what I mentioned earlier. The higher an image’s resolution is, the finer the image appears.
So, how big is a pixel? Well, from the above illustrations, it is probably safe to say that pixel size varies depending on an image’s resolution. If you have an image that has a resolution of 1 pixel-per-inch, your pixels will be 1 inch tall and wide. On the other hand, if you have an image with a resolution of 100 pixels-per-inch, your pixels will be 1/100 inches or 0.01 inch tall and wide.
But then again, computers operate on a default setting (if you can call it that) in displaying digital images which prioritizes pixels over any other forms of measurement. What I meant by that is computers display pixels at a predefined size which is dictated by the size of the monitor and/or the display resolution setting (therefore, the graphics card also has a hand in this).
Allow me to clarify further. If you have two monitors, let’s say one is 15” and the other 18”, and both are operating at the 800 x 600 display resolution setting, the pixels displayed in the 18” monitor will be slightly bigger than the pixels displayed on the 15” one. On the other hand, a monitor will display larger pixels in the 800 x 600 display resolution setting and smaller pixels in the 1024 x 768 display resolution setting.
What does this all mean? Well, if you have an image that’s 1 inch wide and has a resolution of 10 pixels-per-inch, it will very likely appear on your computer’s monitor significantly smaller than an inch wide. On the other hand, if you have an image that’s 1 inch wide and has a resolution of 300 pixels-per-inch, it will appear on your monitor significantly larger than an inch wide (unless, of course, if the software you use to view your image does not have the ability to automatically change viewing sizes).
Just so that you know, most computer graphics cards and monitors operate at a resolution of 72 pixels-per-inch (I’ve seen some operating at 90+ pixels-per-inch). So, unless your image has a resolution of 72 pixels-per-inch, your image will most certainly appear either smaller or larger than its actual dimensions. In addition to that, as what I’ve mentioned regarding pixel sizes varying between different-sized monitors and different display resolution settings, an image with 72 pixels-per-inch displayed at 100% magnification will almost definitely not get displayed in its actual dimensions.
Anyway…
So, what’s the best resolution to use? It all depends on where you intend to use your digital image. If you are going to use your digital images on your website, 72 pixels-per-inch is right on the spot. But if you intend to print your digital image (through any method), I suggest you don’t go below 300 pixels-per-inch.
I use 600 pixels-per-inch for all my book cover designs, but for other things, 300 pixels-per-inch is usually enough for me. I’ve never used anything below 72 pixels-per-inch and I don’t see any point in doing so.
By the way, there’s something very important I need to mention regarding this. Working with high-resolution graphics will eat up a lot of your computer’s resources. So, first make sure that your computer can handle it.
Just to give you an idea, a computer running on Windows XP with a three-year old processor and a 512 MB RAM with tons of free hard disk space may just barely be able to handle a 8” x 10” image at 600 pixels-per-inch without crashing, though a slow down is most definitely expected.
Before I end this, I would just like to say one more thing, if you want to learn some tricks in Photoshop, the web is flooded with tutorials. Just Google something like “Photoshop text effects”, “Photoshop tutorials”, or “Photoshop tips and tricks”. BUT, bear in mind, most of the tutorials on the web, particularly those that involve layer styles and filters, only work in 72-pixels-per-inch. Though, with some Mathematics and tweaking, some of them can be made to work in higher resolutions.
That’s it for now. Class dismissed.








Comments:
blog comments powered by Disqus